구글 SEO 조건상 블로그 내 H1태그는 하나만 들어가야 합니다. 하지만 북클럽 스킨을 사용하면 대부분 H1태그가 두 개로 검색이 됩니다.
인터넷에 검색을 해보면 몇몇 사람들은 굳이 변경을 안 해도 된다고 하는데 네이버서치어드바이저에서 URL 검사를 하면 이렇게 나와서 수정을 하는 게 맞다고 생각합니다.

H1태그가 두 개면 안 되는 이유
H1태그가 두 개면 안 되는 이유는 앞서 구글 SEO에 맞게 글을 작성하려면 제목이 한 개로 되어 있어야 합니다.
예전 포스팅에서 뚜껑에 에이드와 카페라테 두 개의 뚜껑으로 덮여있으면 구글 AI는 뚜껑이 없을 때와 같이 판단을 못하게 됩니다.
그래서 전체 제목인 H1태그는 무조건 한 개로 구성이 되어야 합니다.
구글SEO에 맞게 블로그 최적화하기- H1태그
구글 AI가 우리 블로그를 검색하고 분류할 수 있도록 초소한의 조건을 요구하는 것이기 때문에 H1태그가 중요합니다. 구글 AI가 블로그 글을 수집하도록 기준을 잡아주는 게 H1태그이며 무조건 1
zenith7103.tistory.com
H1태그 찾는 방법
H1태그를 찾는 방법은 크롬 브라우저 기준으로 작성한 글에서
마우스 우클릭-> 페이지소스보기-> Ctrl+F에서 <h1>을 검색하면 두 개가 나오는 걸 찾을 수 있습니다.
H1태그 두 개 문제 해결
H1태그가 두 개인 문제 해결하는 방법은
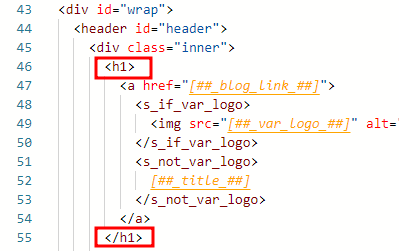
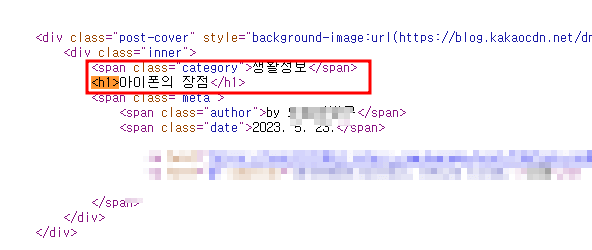
티스토리 스킨편집-> HTML편집-> Ctrl+F에서 header 검색

여기에서 H1을 P로 바꿔주면 됩니다.
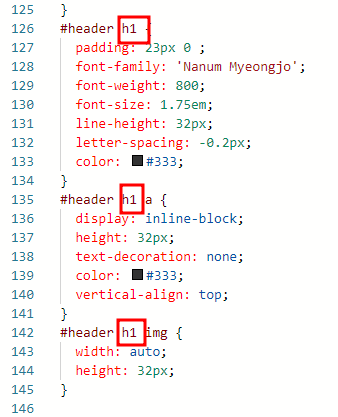
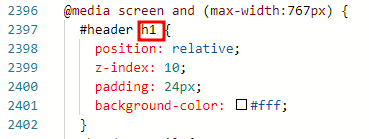
CSS-> Ctrl+F에서 header h1을 검색하면 아마 5개가 나올 겁니다.

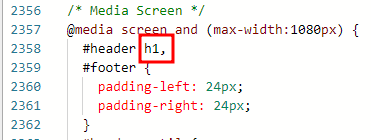
밑으로 쭉 내리면 두 개가 더 나올 겁니다.


H1으로 되어 있는 부분을 전부 H2로 바꿔주면 됩니다.
그러고 나서 페이지소스에서 확인해 보면 H1태그가 하나만 검색이 됩니다.

연금형 블로그를 만들기 위해서는 구글 노출에 최선을 다하는 것이 좋습니다. 구글에 상위 노출이 되려면 구글 SEO에 맞게 블로그를 포스팅해야 하는데 H1태그가 두 개가 있어서 구글 AI가 내 포스팅을 수집을 못하거나 늦게 수집하면 그만큼 손해라고 생각합니다.
'IT정보 > 애드센스' 카테고리의 다른 글
| 애드센스 수동 광고 설정 (0) | 2023.07.08 |
|---|---|
| 애드센스 자동 광고 설정 (0) | 2023.07.07 |
| 구글SEO에 맞게 블로그 최적화하기- H1태그 (0) | 2023.07.03 |
| 구글SEO에 맞게 블로그 최적화하기- H태그순서 (1) | 2023.07.03 |
| 티스토리 블로그 구글SEO에 맞게 글 쓰기- 디스크립션 (0) | 2023.06.26 |



